ชื่อ : sufficiency economy (เศรษฐกิจพอเพียง)
ปัญหา :
1.เศรษฐกิจพอเพียง เป็นหลักการดำเนินชีวิตที่เป็นประโยชน์ และสำคัญ แต่คนไทยยังให้ความสำคัญน้อยกว่าที่ควร
2.เว็บไซต์ที่จัดการนำเสนอ โดยเน้นข้อมูลในเรื่องของเศรษฐกิจ ยังมีไม่มากนัก
3.การนำเสนอของเว็บเซต์เศรฐกิจพอเพียงที่มีอยู่ ไม่ดึงดูดใจ ไม่เกิดแรงจูงใจให้เกิดความสนใจ
วัตถุประสงค์ :
1.เพื่อเผยแพร่ข้อมูลเกี่ยวกับแนวทางการดำเนินชีวิตแบบหลักเศรษฐกิจพอเพียงให้คนทั่วไปได้รับรู้
2.เพื่อให้โอกาสการเข้าถึงข้อมูล เรื่องเศรษฐกิจพอเพียง มีมากขึ้น
3.สร้างเว็บไซต์ที่นำเสนอเรื่องเศรษฐกิจพอเพียง ได้อย่างน่าสนใจ
ประโยชน์ :
คนทั่วไปได้รับรู้ข้อมูลต่างๆ สามารถศึกษา เป็นแนวทางการดำเนินชีวิตได้ มีสาระข้อมูลต่างๆครบถ้วน
แต่นำเสนอแบบไม่น่าเบื่อ
ผู้รับผิดชอบ :
พิมพ์พลอย กุหลาบศรี
ชลันรัตน์ ธรรมวิเศษ
วันอังคารที่ 28 สิงหาคม พ.ศ. 2550
วันอังคารที่ 21 สิงหาคม พ.ศ. 2550
=*CSS*=
วันนี้มีเรื่องใหม่จาก Dreamweaverแล้ว!
เป็นเรื่องของ CSS
อ่ะ..งงล่ะสิว่าคืออะไร =3=
ก่อนอื่นก็ขอก็อปข้อความมาจากเว็บๆนึง
เพื่อความสะดวกแล้วเข้าใจทั่วกันน้า
"ก่อนอื่นมาแยกกันก่อนว่า แม้เราจะบอกว่า เขียนเว็บ ออกแบบเว็บด้วย css อย่างไรก็ตาม แต่แท้จริงแล้ว หาใช่ css อย่างเดียวไม่ เพราะ css เป็นเพียงแค่ตัวสร้างสีสัน ความสวยงาม จัดการเลย์เอ้าท์ ซึ่งเราต้องเขียนควบคู่ไปกับ [x]html
CSS นั้น เป็นส่วนของการจัดการรูปแบบของโครงสร้างของข้อมูลหรือเรียกง่ายๆ ว่า เป็นส่วนของการออกแบบเลย์เอ้าท์หน้าเว็บนั่นเอง"
ทีนี้ก็น่าจะเข้าใจกันแล้วน้า
ขอบคุณเครดิตจาก http://www.thaicss.com/
+ + +
ทีนี้ เรามาดูวิธีการสร้างกันเลยดีก่า
1.ขั้นแรก ให้คลิกนิวงานขึ้นมาใหม่
2.ต่อไปก็เลือกแท็บเมนู ตรงคำว่า Window>CSS Styles หรือ Shift+F11
3.สังเกตที่ด้านบนข้างขวาของโปรแกรม จะมีเครื่องมือจัดการCSSขึ้นมา
4.ให้เลือก New Style ขึ้นใหม่ โดยกดปุ่มที่มีเครื่องหมายบวก

5.เสร็จแล้วก็กำหนดค่าตามใจชอบ โดยการกำหนดค่าก็จะมีทั้ง
-กำหนดฟอนต์
-สีฟอนต์
-แบคกราวด์ฟอนต์
-กำหนดขอบ/กรอบ
และยังมีลูกเล่นอื่นๆอีกมากมาย
ซึ่งต้องลองเล่นไปเรื่อยๆ แล้วก็จะรู้ว่า
เราสามารถปรับStyleได้หลากหลายมาก..
ตอนนี้หมดคาบแล้ว
เอาไว้ครั้งหน้า เราจะมาอัพ
เรื่องรายละเอียดการกำหนด Style กับ สรุปข้อดี-ข้อเสียของ CSS กัน~
เป็นเรื่องของ CSS
อ่ะ..งงล่ะสิว่าคืออะไร =3=
ก่อนอื่นก็ขอก็อปข้อความมาจากเว็บๆนึง
เพื่อความสะดวกแล้วเข้าใจทั่วกันน้า
"ก่อนอื่นมาแยกกันก่อนว่า แม้เราจะบอกว่า เขียนเว็บ ออกแบบเว็บด้วย css อย่างไรก็ตาม แต่แท้จริงแล้ว หาใช่ css อย่างเดียวไม่ เพราะ css เป็นเพียงแค่ตัวสร้างสีสัน ความสวยงาม จัดการเลย์เอ้าท์ ซึ่งเราต้องเขียนควบคู่ไปกับ [x]html
CSS นั้น เป็นส่วนของการจัดการรูปแบบของโครงสร้างของข้อมูลหรือเรียกง่ายๆ ว่า เป็นส่วนของการออกแบบเลย์เอ้าท์หน้าเว็บนั่นเอง"
ทีนี้ก็น่าจะเข้าใจกันแล้วน้า
ขอบคุณเครดิตจาก http://www.thaicss.com/
+ + +
ทีนี้ เรามาดูวิธีการสร้างกันเลยดีก่า
1.ขั้นแรก ให้คลิกนิวงานขึ้นมาใหม่
2.ต่อไปก็เลือกแท็บเมนู ตรงคำว่า Window>CSS Styles หรือ Shift+F11
3.สังเกตที่ด้านบนข้างขวาของโปรแกรม จะมีเครื่องมือจัดการCSSขึ้นมา
4.ให้เลือก New Style ขึ้นใหม่ โดยกดปุ่มที่มีเครื่องหมายบวก

5.เสร็จแล้วก็กำหนดค่าตามใจชอบ โดยการกำหนดค่าก็จะมีทั้ง
-กำหนดฟอนต์
-สีฟอนต์
-แบคกราวด์ฟอนต์
-กำหนดขอบ/กรอบ
และยังมีลูกเล่นอื่นๆอีกมากมาย
ซึ่งต้องลองเล่นไปเรื่อยๆ แล้วก็จะรู้ว่า
เราสามารถปรับStyleได้หลากหลายมาก..
ตอนนี้หมดคาบแล้ว
เอาไว้ครั้งหน้า เราจะมาอัพ
เรื่องรายละเอียดการกำหนด Style กับ สรุปข้อดี-ข้อเสียของ CSS กัน~
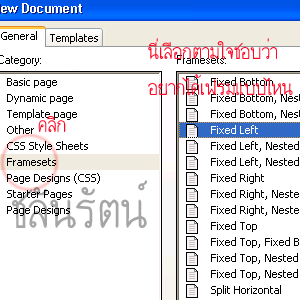
FRAME~เฟรม☺ <ตอนที่2 : มาสร้างเฟรมกันเถอะ!!>
1.คลิกสร้างงานใหม่
3.ตั้งชื่อเฟรม
6.ครอบแถบดำที่ตัวอักษร แล้วแล้วสร้างลิงค์ไปยังที่ต้องการ
วันอังคารที่ 14 สิงหาคม พ.ศ. 2550
FRAME~เฟรม☺ <ตอนที่1 : ข้อคิดเห็นเกี่ยวกับเฟรม>
15/08/50
มาแล้วๆ =3=
วันนี้อาจารย์สอนเรื่องเฟรม..
แต่ก่อนที่เราจะเอาวิธีการสร้างเฟรมและเรื่องราวของเฟรม
มาเขียนลงบล็อก
อาจารย์ให้ตอบคำถาม 3 ข้อก่อนนนนน!
1.ได้ยินคำว่า'เฟรม' ครั้งแรก นึกถึงอะไร??
>>ก็นึกถึงเรื่องของเว็บไซต์ การจัดวางpage แบ่งกรอบ แบ่งส่วนต่างๆในหน้าเว็บ
2.วิเคราะห์ข้อดี ข้อเสียของการใช้เฟรม
>>สะดวกดี สามารถจัดการแบ่งส่วนของเว็บได้ สะดวกต่อการทำเว็บไซต์และจัดการข้อมูล
เช่นการแบ่งส่วนในการล็อกอิน กับส่วนเนื้อหาในหน้าเว็บ
>>ข้อเสีย.. = =? นึกไม่ค่อยออกนะ แต่คงประมาณว่า ถ้าเราแบ่งเฟรมไม่เหมาะสม
หรือแบ่งเยอะไปก็อาจะทำให้ดูยุ่งยาก ซับซ้อน งงๆ โหลดช้า แล้วก็ทำให้ดูเน่า รก น่าเกลียด ไม่สวย = =;
3.ถ้านักเรียนเป็นนักออกแบบเว็บไซต์ จะใช้เฟรมในการสร้างเว็บหรือไม่ เพราะเหตุใด
>>ใช้ เพราะว่ามันสะดวกกว่า อย่างเวลาเราจะแบ่งเฟรมระหว่างเมนู กับเนื้อหา ถ้าใช้เฟรมเราก็สามารถ
ทำให้เมนูอยู่เหมือนเดิม ไม่ต้องโหลดใหม่ทุกpage ให้เปลี่ยนpageแค่ส่วนเนื้อหาพอ
ตอบคำถามครบแล้ว
เราจะไปเรียนรู้การสร้างเฟรมจาก Dreamweaver กันตอนต่อไปเลย!! >w<
มาแล้วๆ =3=
วันนี้อาจารย์สอนเรื่องเฟรม..
แต่ก่อนที่เราจะเอาวิธีการสร้างเฟรมและเรื่องราวของเฟรม
มาเขียนลงบล็อก
อาจารย์ให้ตอบคำถาม 3 ข้อก่อนนนนน!
1.ได้ยินคำว่า'เฟรม' ครั้งแรก นึกถึงอะไร??
>>ก็นึกถึงเรื่องของเว็บไซต์ การจัดวางpage แบ่งกรอบ แบ่งส่วนต่างๆในหน้าเว็บ
2.วิเคราะห์ข้อดี ข้อเสียของการใช้เฟรม
>>สะดวกดี สามารถจัดการแบ่งส่วนของเว็บได้ สะดวกต่อการทำเว็บไซต์และจัดการข้อมูล
เช่นการแบ่งส่วนในการล็อกอิน กับส่วนเนื้อหาในหน้าเว็บ
>>ข้อเสีย.. = =? นึกไม่ค่อยออกนะ แต่คงประมาณว่า ถ้าเราแบ่งเฟรมไม่เหมาะสม
หรือแบ่งเยอะไปก็อาจะทำให้ดูยุ่งยาก ซับซ้อน งงๆ โหลดช้า แล้วก็ทำให้ดูเน่า รก น่าเกลียด ไม่สวย = =;
3.ถ้านักเรียนเป็นนักออกแบบเว็บไซต์ จะใช้เฟรมในการสร้างเว็บหรือไม่ เพราะเหตุใด
>>ใช้ เพราะว่ามันสะดวกกว่า อย่างเวลาเราจะแบ่งเฟรมระหว่างเมนู กับเนื้อหา ถ้าใช้เฟรมเราก็สามารถ
ทำให้เมนูอยู่เหมือนเดิม ไม่ต้องโหลดใหม่ทุกpage ให้เปลี่ยนpageแค่ส่วนเนื้อหาพอ
ตอบคำถามครบแล้ว
เราจะไปเรียนรู้การสร้างเฟรมจาก Dreamweaver กันตอนต่อไปเลย!! >w<
วันอังคารที่ 7 สิงหาคม พ.ศ. 2550
Quiz Creator!!
8/08/50
ฮาโหลทุกคนนน!! >w<
ไม่ได้อัพซะนานนนนน...น
เพราะว่า อาทิตย์ที่ผ่านมาเป็นช่วงสอบ
แล้วก็อีกอาทิตย์นึง ติดซ้อมรับบัตร
หุหุ ^^
วันนี้เรามีอะไรมาให้เล่น
หลายคนคงเคยเล่นเว็บที่ถามคำถาม
แล้วก็มีรวมคะแนนที่เราทำได้
วันนี้เราจะมาแนะนำให้ทำกันเอง
เข้าเว็บนี้เลยยยย~
http://www.internetraining.com/Templates/CKQuiz/index.html
วิธีทำก็ง่ายมากๆ
How many questions in the quiz?
คือการใส่จำนวนข้อที่เราต้องการตั้งคำถาม
Choices displayed as:
เลือกรูปแบบการแสดงผลของchoice
โดยในที่นี้มี3รูปแบบ แต่แบบที่เค้านิยมกัน คือ radio buttons
How many choices per question?
คือ ในคำถามข้อนึงจะมีchoiceกี่ตัวเลือก
ต่อไป คือการตั้งคำถาม และต้องตัวเลือกคำตอบ
จากนั้นก็คลิกเลือกข้อที่ถูกต้องวไว้ท้ายchoice
ต่อไปก็คลิกปุ่ม
See the code below
ก็จะขึ้นโค้ดมาด้านล่าง ให้เราก็อปไปใช้งานได้ทันที!!
ตัวอย่างก็จากด้านซ้ายมือของบล็อกเราเลยนะ!
ฮาโหลทุกคนนน!! >w<
ไม่ได้อัพซะนานนนนน...น
เพราะว่า อาทิตย์ที่ผ่านมาเป็นช่วงสอบ
แล้วก็อีกอาทิตย์นึง ติดซ้อมรับบัตร
หุหุ ^^
วันนี้เรามีอะไรมาให้เล่น
หลายคนคงเคยเล่นเว็บที่ถามคำถาม
แล้วก็มีรวมคะแนนที่เราทำได้
วันนี้เราจะมาแนะนำให้ทำกันเอง
เข้าเว็บนี้เลยยยย~
http://www.internetraining.com/Templates/CKQuiz/index.html
วิธีทำก็ง่ายมากๆ
How many questions in the quiz?
คือการใส่จำนวนข้อที่เราต้องการตั้งคำถาม
Choices displayed as:
เลือกรูปแบบการแสดงผลของchoice
โดยในที่นี้มี3รูปแบบ แต่แบบที่เค้านิยมกัน คือ radio buttons
How many choices per question?
คือ ในคำถามข้อนึงจะมีchoiceกี่ตัวเลือก
ต่อไป คือการตั้งคำถาม และต้องตัวเลือกคำตอบ
จากนั้นก็คลิกเลือกข้อที่ถูกต้องวไว้ท้ายchoice
ต่อไปก็คลิกปุ่ม
See the code below
ก็จะขึ้นโค้ดมาด้านล่าง ให้เราก็อปไปใช้งานได้ทันที!!
ตัวอย่างก็จากด้านซ้ายมือของบล็อกเราเลยนะ!
วันจันทร์ที่ 6 สิงหาคม พ.ศ. 2550
, , M i d t e r m p a s s~
18/07/50
การทำงาน การฝึกฝนมาเป็นเวลา เกือบๆ2เดือน
ผ่านไปจะ ครึ่งเทอมแล้ว
เร็วมากๆๆๆๆๆ
ตอนนี้ ก็ได้ความรู้ใหม่ๆ จากการเรียน
การทำงาน การฝึกฝนมาเป็นเวลา เกือบๆ2เดือน
ตั้งแต่ฝึกการวิจารณ์ การหาข้อมูล การจัดวาง การดูความหมาะสม
และไปจนถึงการทำผลงานเป็นชิ้น
อย่างเช่น
-การสร้างผลงานจาก โฟโต้ช็อป
-การสร้างตาราง และเรียนรู้การทำงานต่างๆจากโปรแกรม Dreamweaver
-การเรียนรู้ html
และที่ทำอยู่ตอนนี้ คือการนำความรู้นั้น มาเขียนเป็นข้อมูล
เพื่อแบ่งปัน และเพื่อเป็นประโยชน์กับผู้อื่น
นั่นคือ การเขียนblog ใน http://www.blogger.com/
การเขียนบล็อก แล้วให้เพื่อนๆ ได้เข้ามาอ่าน และเข้ามาวิจารณ์นั้น
เป็นประโยชน์อย่างมาก
เพราะนอกจากจะเป็นการแบ่งปันความรู้แล้ว
เพื่อนแต่ละคนยังให้คอมเม้นต์ที่แตกต่างกัน
คอมเม้น ก็จะมีทั้งข้อ ติ-ชม
ข้อดี ก็จะทำให้เราคงไว้ในบล็อก
ข้อเสีย จะทำให้เกิดการปรับปรุงแก้ไขในครั้งต่อไป
เพื่อให้ได้ผลงานที่ดีขึ้นไปอีก
ถือเป็นการพัฒนาตนเอง
เช่น บางครั้งไม่ได้ใส่รูป
เพื่อนๆก็จะมาคอมเม้นให้ว่า น่าจะมีรูป
ทำให้ครั้งต่อไป เมื่อเราเขียนบล็อก
ก็จะใส่รูปประกอบเข้าไป
การเรียนที่ผ่านมา2เดือน
เป็นประโยชน์ และได้ความรู้ใหม่ๆมากมาย
ทำให้เกิดไอเดียใหม่ ให้รู้จักคิด รู้จักทำ รู้จักวิจารณ์
และยังทำให้เกิดการแบ่งปันความรู้ขึ้นอีกด้วย~~
สมัครสมาชิก:
บทความ (Atom)