วันอังคารที่ 4 กันยายน พ.ศ. 2550
วันอังคารที่ 28 สิงหาคม พ.ศ. 2550
โครงงาน เศรษฐกิจพเพียง
ชื่อ : sufficiency economy (เศรษฐกิจพอเพียง)
ปัญหา :
1.เศรษฐกิจพอเพียง เป็นหลักการดำเนินชีวิตที่เป็นประโยชน์ และสำคัญ แต่คนไทยยังให้ความสำคัญน้อยกว่าที่ควร
2.เว็บไซต์ที่จัดการนำเสนอ โดยเน้นข้อมูลในเรื่องของเศรษฐกิจ ยังมีไม่มากนัก
3.การนำเสนอของเว็บเซต์เศรฐกิจพอเพียงที่มีอยู่ ไม่ดึงดูดใจ ไม่เกิดแรงจูงใจให้เกิดความสนใจ
วัตถุประสงค์ :
1.เพื่อเผยแพร่ข้อมูลเกี่ยวกับแนวทางการดำเนินชีวิตแบบหลักเศรษฐกิจพอเพียงให้คนทั่วไปได้รับรู้
2.เพื่อให้โอกาสการเข้าถึงข้อมูล เรื่องเศรษฐกิจพอเพียง มีมากขึ้น
3.สร้างเว็บไซต์ที่นำเสนอเรื่องเศรษฐกิจพอเพียง ได้อย่างน่าสนใจ
ประโยชน์ :
คนทั่วไปได้รับรู้ข้อมูลต่างๆ สามารถศึกษา เป็นแนวทางการดำเนินชีวิตได้ มีสาระข้อมูลต่างๆครบถ้วน
แต่นำเสนอแบบไม่น่าเบื่อ
ผู้รับผิดชอบ :
พิมพ์พลอย กุหลาบศรี
ชลันรัตน์ ธรรมวิเศษ
ปัญหา :
1.เศรษฐกิจพอเพียง เป็นหลักการดำเนินชีวิตที่เป็นประโยชน์ และสำคัญ แต่คนไทยยังให้ความสำคัญน้อยกว่าที่ควร
2.เว็บไซต์ที่จัดการนำเสนอ โดยเน้นข้อมูลในเรื่องของเศรษฐกิจ ยังมีไม่มากนัก
3.การนำเสนอของเว็บเซต์เศรฐกิจพอเพียงที่มีอยู่ ไม่ดึงดูดใจ ไม่เกิดแรงจูงใจให้เกิดความสนใจ
วัตถุประสงค์ :
1.เพื่อเผยแพร่ข้อมูลเกี่ยวกับแนวทางการดำเนินชีวิตแบบหลักเศรษฐกิจพอเพียงให้คนทั่วไปได้รับรู้
2.เพื่อให้โอกาสการเข้าถึงข้อมูล เรื่องเศรษฐกิจพอเพียง มีมากขึ้น
3.สร้างเว็บไซต์ที่นำเสนอเรื่องเศรษฐกิจพอเพียง ได้อย่างน่าสนใจ
ประโยชน์ :
คนทั่วไปได้รับรู้ข้อมูลต่างๆ สามารถศึกษา เป็นแนวทางการดำเนินชีวิตได้ มีสาระข้อมูลต่างๆครบถ้วน
แต่นำเสนอแบบไม่น่าเบื่อ
ผู้รับผิดชอบ :
พิมพ์พลอย กุหลาบศรี
ชลันรัตน์ ธรรมวิเศษ
วันอังคารที่ 21 สิงหาคม พ.ศ. 2550
=*CSS*=
วันนี้มีเรื่องใหม่จาก Dreamweaverแล้ว!
เป็นเรื่องของ CSS
อ่ะ..งงล่ะสิว่าคืออะไร =3=
ก่อนอื่นก็ขอก็อปข้อความมาจากเว็บๆนึง
เพื่อความสะดวกแล้วเข้าใจทั่วกันน้า
"ก่อนอื่นมาแยกกันก่อนว่า แม้เราจะบอกว่า เขียนเว็บ ออกแบบเว็บด้วย css อย่างไรก็ตาม แต่แท้จริงแล้ว หาใช่ css อย่างเดียวไม่ เพราะ css เป็นเพียงแค่ตัวสร้างสีสัน ความสวยงาม จัดการเลย์เอ้าท์ ซึ่งเราต้องเขียนควบคู่ไปกับ [x]html
CSS นั้น เป็นส่วนของการจัดการรูปแบบของโครงสร้างของข้อมูลหรือเรียกง่ายๆ ว่า เป็นส่วนของการออกแบบเลย์เอ้าท์หน้าเว็บนั่นเอง"
ทีนี้ก็น่าจะเข้าใจกันแล้วน้า
ขอบคุณเครดิตจาก http://www.thaicss.com/
+ + +
ทีนี้ เรามาดูวิธีการสร้างกันเลยดีก่า
1.ขั้นแรก ให้คลิกนิวงานขึ้นมาใหม่
2.ต่อไปก็เลือกแท็บเมนู ตรงคำว่า Window>CSS Styles หรือ Shift+F11
3.สังเกตที่ด้านบนข้างขวาของโปรแกรม จะมีเครื่องมือจัดการCSSขึ้นมา
4.ให้เลือก New Style ขึ้นใหม่ โดยกดปุ่มที่มีเครื่องหมายบวก

5.เสร็จแล้วก็กำหนดค่าตามใจชอบ โดยการกำหนดค่าก็จะมีทั้ง
-กำหนดฟอนต์
-สีฟอนต์
-แบคกราวด์ฟอนต์
-กำหนดขอบ/กรอบ
และยังมีลูกเล่นอื่นๆอีกมากมาย
ซึ่งต้องลองเล่นไปเรื่อยๆ แล้วก็จะรู้ว่า
เราสามารถปรับStyleได้หลากหลายมาก..
ตอนนี้หมดคาบแล้ว
เอาไว้ครั้งหน้า เราจะมาอัพ
เรื่องรายละเอียดการกำหนด Style กับ สรุปข้อดี-ข้อเสียของ CSS กัน~
เป็นเรื่องของ CSS
อ่ะ..งงล่ะสิว่าคืออะไร =3=
ก่อนอื่นก็ขอก็อปข้อความมาจากเว็บๆนึง
เพื่อความสะดวกแล้วเข้าใจทั่วกันน้า
"ก่อนอื่นมาแยกกันก่อนว่า แม้เราจะบอกว่า เขียนเว็บ ออกแบบเว็บด้วย css อย่างไรก็ตาม แต่แท้จริงแล้ว หาใช่ css อย่างเดียวไม่ เพราะ css เป็นเพียงแค่ตัวสร้างสีสัน ความสวยงาม จัดการเลย์เอ้าท์ ซึ่งเราต้องเขียนควบคู่ไปกับ [x]html
CSS นั้น เป็นส่วนของการจัดการรูปแบบของโครงสร้างของข้อมูลหรือเรียกง่ายๆ ว่า เป็นส่วนของการออกแบบเลย์เอ้าท์หน้าเว็บนั่นเอง"
ทีนี้ก็น่าจะเข้าใจกันแล้วน้า
ขอบคุณเครดิตจาก http://www.thaicss.com/
+ + +
ทีนี้ เรามาดูวิธีการสร้างกันเลยดีก่า
1.ขั้นแรก ให้คลิกนิวงานขึ้นมาใหม่
2.ต่อไปก็เลือกแท็บเมนู ตรงคำว่า Window>CSS Styles หรือ Shift+F11
3.สังเกตที่ด้านบนข้างขวาของโปรแกรม จะมีเครื่องมือจัดการCSSขึ้นมา
4.ให้เลือก New Style ขึ้นใหม่ โดยกดปุ่มที่มีเครื่องหมายบวก

5.เสร็จแล้วก็กำหนดค่าตามใจชอบ โดยการกำหนดค่าก็จะมีทั้ง
-กำหนดฟอนต์
-สีฟอนต์
-แบคกราวด์ฟอนต์
-กำหนดขอบ/กรอบ
และยังมีลูกเล่นอื่นๆอีกมากมาย
ซึ่งต้องลองเล่นไปเรื่อยๆ แล้วก็จะรู้ว่า
เราสามารถปรับStyleได้หลากหลายมาก..
ตอนนี้หมดคาบแล้ว
เอาไว้ครั้งหน้า เราจะมาอัพ
เรื่องรายละเอียดการกำหนด Style กับ สรุปข้อดี-ข้อเสียของ CSS กัน~
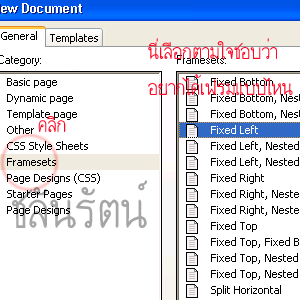
FRAME~เฟรม☺ <ตอนที่2 : มาสร้างเฟรมกันเถอะ!!>
1.คลิกสร้างงานใหม่
3.ตั้งชื่อเฟรม
6.ครอบแถบดำที่ตัวอักษร แล้วแล้วสร้างลิงค์ไปยังที่ต้องการ
วันอังคารที่ 14 สิงหาคม พ.ศ. 2550
FRAME~เฟรม☺ <ตอนที่1 : ข้อคิดเห็นเกี่ยวกับเฟรม>
15/08/50
มาแล้วๆ =3=
วันนี้อาจารย์สอนเรื่องเฟรม..
แต่ก่อนที่เราจะเอาวิธีการสร้างเฟรมและเรื่องราวของเฟรม
มาเขียนลงบล็อก
อาจารย์ให้ตอบคำถาม 3 ข้อก่อนนนนน!
1.ได้ยินคำว่า'เฟรม' ครั้งแรก นึกถึงอะไร??
>>ก็นึกถึงเรื่องของเว็บไซต์ การจัดวางpage แบ่งกรอบ แบ่งส่วนต่างๆในหน้าเว็บ
2.วิเคราะห์ข้อดี ข้อเสียของการใช้เฟรม
>>สะดวกดี สามารถจัดการแบ่งส่วนของเว็บได้ สะดวกต่อการทำเว็บไซต์และจัดการข้อมูล
เช่นการแบ่งส่วนในการล็อกอิน กับส่วนเนื้อหาในหน้าเว็บ
>>ข้อเสีย.. = =? นึกไม่ค่อยออกนะ แต่คงประมาณว่า ถ้าเราแบ่งเฟรมไม่เหมาะสม
หรือแบ่งเยอะไปก็อาจะทำให้ดูยุ่งยาก ซับซ้อน งงๆ โหลดช้า แล้วก็ทำให้ดูเน่า รก น่าเกลียด ไม่สวย = =;
3.ถ้านักเรียนเป็นนักออกแบบเว็บไซต์ จะใช้เฟรมในการสร้างเว็บหรือไม่ เพราะเหตุใด
>>ใช้ เพราะว่ามันสะดวกกว่า อย่างเวลาเราจะแบ่งเฟรมระหว่างเมนู กับเนื้อหา ถ้าใช้เฟรมเราก็สามารถ
ทำให้เมนูอยู่เหมือนเดิม ไม่ต้องโหลดใหม่ทุกpage ให้เปลี่ยนpageแค่ส่วนเนื้อหาพอ
ตอบคำถามครบแล้ว
เราจะไปเรียนรู้การสร้างเฟรมจาก Dreamweaver กันตอนต่อไปเลย!! >w<
มาแล้วๆ =3=
วันนี้อาจารย์สอนเรื่องเฟรม..
แต่ก่อนที่เราจะเอาวิธีการสร้างเฟรมและเรื่องราวของเฟรม
มาเขียนลงบล็อก
อาจารย์ให้ตอบคำถาม 3 ข้อก่อนนนนน!
1.ได้ยินคำว่า'เฟรม' ครั้งแรก นึกถึงอะไร??
>>ก็นึกถึงเรื่องของเว็บไซต์ การจัดวางpage แบ่งกรอบ แบ่งส่วนต่างๆในหน้าเว็บ
2.วิเคราะห์ข้อดี ข้อเสียของการใช้เฟรม
>>สะดวกดี สามารถจัดการแบ่งส่วนของเว็บได้ สะดวกต่อการทำเว็บไซต์และจัดการข้อมูล
เช่นการแบ่งส่วนในการล็อกอิน กับส่วนเนื้อหาในหน้าเว็บ
>>ข้อเสีย.. = =? นึกไม่ค่อยออกนะ แต่คงประมาณว่า ถ้าเราแบ่งเฟรมไม่เหมาะสม
หรือแบ่งเยอะไปก็อาจะทำให้ดูยุ่งยาก ซับซ้อน งงๆ โหลดช้า แล้วก็ทำให้ดูเน่า รก น่าเกลียด ไม่สวย = =;
3.ถ้านักเรียนเป็นนักออกแบบเว็บไซต์ จะใช้เฟรมในการสร้างเว็บหรือไม่ เพราะเหตุใด
>>ใช้ เพราะว่ามันสะดวกกว่า อย่างเวลาเราจะแบ่งเฟรมระหว่างเมนู กับเนื้อหา ถ้าใช้เฟรมเราก็สามารถ
ทำให้เมนูอยู่เหมือนเดิม ไม่ต้องโหลดใหม่ทุกpage ให้เปลี่ยนpageแค่ส่วนเนื้อหาพอ
ตอบคำถามครบแล้ว
เราจะไปเรียนรู้การสร้างเฟรมจาก Dreamweaver กันตอนต่อไปเลย!! >w<
วันอังคารที่ 7 สิงหาคม พ.ศ. 2550
Quiz Creator!!
8/08/50
ฮาโหลทุกคนนน!! >w<
ไม่ได้อัพซะนานนนนน...น
เพราะว่า อาทิตย์ที่ผ่านมาเป็นช่วงสอบ
แล้วก็อีกอาทิตย์นึง ติดซ้อมรับบัตร
หุหุ ^^
วันนี้เรามีอะไรมาให้เล่น
หลายคนคงเคยเล่นเว็บที่ถามคำถาม
แล้วก็มีรวมคะแนนที่เราทำได้
วันนี้เราจะมาแนะนำให้ทำกันเอง
เข้าเว็บนี้เลยยยย~
http://www.internetraining.com/Templates/CKQuiz/index.html
วิธีทำก็ง่ายมากๆ
How many questions in the quiz?
คือการใส่จำนวนข้อที่เราต้องการตั้งคำถาม
Choices displayed as:
เลือกรูปแบบการแสดงผลของchoice
โดยในที่นี้มี3รูปแบบ แต่แบบที่เค้านิยมกัน คือ radio buttons
How many choices per question?
คือ ในคำถามข้อนึงจะมีchoiceกี่ตัวเลือก
ต่อไป คือการตั้งคำถาม และต้องตัวเลือกคำตอบ
จากนั้นก็คลิกเลือกข้อที่ถูกต้องวไว้ท้ายchoice
ต่อไปก็คลิกปุ่ม
See the code below
ก็จะขึ้นโค้ดมาด้านล่าง ให้เราก็อปไปใช้งานได้ทันที!!
ตัวอย่างก็จากด้านซ้ายมือของบล็อกเราเลยนะ!
ฮาโหลทุกคนนน!! >w<
ไม่ได้อัพซะนานนนนน...น
เพราะว่า อาทิตย์ที่ผ่านมาเป็นช่วงสอบ
แล้วก็อีกอาทิตย์นึง ติดซ้อมรับบัตร
หุหุ ^^
วันนี้เรามีอะไรมาให้เล่น
หลายคนคงเคยเล่นเว็บที่ถามคำถาม
แล้วก็มีรวมคะแนนที่เราทำได้
วันนี้เราจะมาแนะนำให้ทำกันเอง
เข้าเว็บนี้เลยยยย~
http://www.internetraining.com/Templates/CKQuiz/index.html
วิธีทำก็ง่ายมากๆ
How many questions in the quiz?
คือการใส่จำนวนข้อที่เราต้องการตั้งคำถาม
Choices displayed as:
เลือกรูปแบบการแสดงผลของchoice
โดยในที่นี้มี3รูปแบบ แต่แบบที่เค้านิยมกัน คือ radio buttons
How many choices per question?
คือ ในคำถามข้อนึงจะมีchoiceกี่ตัวเลือก
ต่อไป คือการตั้งคำถาม และต้องตัวเลือกคำตอบ
จากนั้นก็คลิกเลือกข้อที่ถูกต้องวไว้ท้ายchoice
ต่อไปก็คลิกปุ่ม
See the code below
ก็จะขึ้นโค้ดมาด้านล่าง ให้เราก็อปไปใช้งานได้ทันที!!
ตัวอย่างก็จากด้านซ้ายมือของบล็อกเราเลยนะ!
วันจันทร์ที่ 6 สิงหาคม พ.ศ. 2550
, , M i d t e r m p a s s~
18/07/50
การทำงาน การฝึกฝนมาเป็นเวลา เกือบๆ2เดือน
ผ่านไปจะ ครึ่งเทอมแล้ว
เร็วมากๆๆๆๆๆ
ตอนนี้ ก็ได้ความรู้ใหม่ๆ จากการเรียน
การทำงาน การฝึกฝนมาเป็นเวลา เกือบๆ2เดือน
ตั้งแต่ฝึกการวิจารณ์ การหาข้อมูล การจัดวาง การดูความหมาะสม
และไปจนถึงการทำผลงานเป็นชิ้น
อย่างเช่น
-การสร้างผลงานจาก โฟโต้ช็อป
-การสร้างตาราง และเรียนรู้การทำงานต่างๆจากโปรแกรม Dreamweaver
-การเรียนรู้ html
และที่ทำอยู่ตอนนี้ คือการนำความรู้นั้น มาเขียนเป็นข้อมูล
เพื่อแบ่งปัน และเพื่อเป็นประโยชน์กับผู้อื่น
นั่นคือ การเขียนblog ใน http://www.blogger.com/
การเขียนบล็อก แล้วให้เพื่อนๆ ได้เข้ามาอ่าน และเข้ามาวิจารณ์นั้น
เป็นประโยชน์อย่างมาก
เพราะนอกจากจะเป็นการแบ่งปันความรู้แล้ว
เพื่อนแต่ละคนยังให้คอมเม้นต์ที่แตกต่างกัน
คอมเม้น ก็จะมีทั้งข้อ ติ-ชม
ข้อดี ก็จะทำให้เราคงไว้ในบล็อก
ข้อเสีย จะทำให้เกิดการปรับปรุงแก้ไขในครั้งต่อไป
เพื่อให้ได้ผลงานที่ดีขึ้นไปอีก
ถือเป็นการพัฒนาตนเอง
เช่น บางครั้งไม่ได้ใส่รูป
เพื่อนๆก็จะมาคอมเม้นให้ว่า น่าจะมีรูป
ทำให้ครั้งต่อไป เมื่อเราเขียนบล็อก
ก็จะใส่รูปประกอบเข้าไป
การเรียนที่ผ่านมา2เดือน
เป็นประโยชน์ และได้ความรู้ใหม่ๆมากมาย
ทำให้เกิดไอเดียใหม่ ให้รู้จักคิด รู้จักทำ รู้จักวิจารณ์
และยังทำให้เกิดการแบ่งปันความรู้ขึ้นอีกด้วย~~
วันอังคารที่ 3 กรกฎาคม พ.ศ. 2550
สารพัด Link กับ Dreamweaver!!* ภาค1
04/07/50


วันนี้เรามีอะไรดีๆมาฝากกันอีกแล้ว >w<
คราวนี้เป็นเรื่องของ การทำ"ลิงค์" ในโปรแกรม Dreamweaver
ซึ่งเราจะมาดูกันตั้งแต่วิธีสร้าง ลิงค์ธรรมดาๆ ไปจนถึงใส่ลูกเล่นมากมาย
มาดูกันเลย !!
การสร้างลิงค์ธรรมดา
1.เปิดโปรแกรม Dreamweaver ขึ้นมา
2.พิมพ์ข้อความที่ต้องการจะทำลิงค์
3.ครอบแถบดำ ที่ข้อความ
4.ดูในส่วนล่างของโปรแกรม (Properties) แล้วใส่ไฟล์ หรือ เว็บที่ต้องการจะลิงค์ลงไป (อย่าลืมใส่ http)

5.หรือ ถ้าต้องการทำแบบวิธีใส่โค้ด ก็ทำได้เช่นกัน โดยใส่โค้ดนี้ลงไป

*ง่ายๆเลยเห็นมั้ย.. แค่นี้เราก็จะได้ลิงค์ตามต้องการแล้ว!!
เอาไว้ครั้งหน้า เราจะมาดูเรื่อง Link กันต่อ
ครั้งหน้า จะเป็นเรื่อง การใส่ลิงค์ให้รูปภาพน้า
อย่าลืมแวะมาดูล่ะ ^^
วันอังคารที่ 26 มิถุนายน พ.ศ. 2550
Table 'n Blog*
27/06/50
เขียนบล็อกเรื่องงานกราฟฟิกมาหลายสัปดาห์แล้ว
วันนี้เรามาดูการใส่ลูกเล่นเพิ่มเติมในบล็อก โดยใช้ Dreamwaever บ้างดีกว่า
ถ้าพูดถึงโปรแกรมนี้ คงไม่มีใครไม่รู้จัก
เพราะเป็นโปรแกรมที่เป็นที่นิยมเป็นอย่างมาก~ในการทำเว็บ
วันนี้ เราเลยจะเสนอหัวข้อ "การทำตารางใน Blog โดยDreamweaver"
ซึ่งมีลูกเล่นและเทคนิคมากมาย
เริ่มละน้า!!!!
1.เปิดโปรแกรม และNewงานขึ้นมาใหม่
2.กดเครื่องมือรูปตาราง (Table)
3.เลือกจำนวน Rows(จำนวนแถวแนวนอน) และ Columns(จำนวนแถวแนวตั้ง) ตามต้องการ
4.เลือกความกว้าง เป็น pixels หรือ % แล้วแต่ต้องการ
5.พิมพ์ข้อความและแต่งสีตามใจชอบ
6.เลือก select ตาราง
7.กดดู code
8.copy code มาใส่ในบล็อก
ตัวอย่าง...
เขียนบล็อกเรื่องงานกราฟฟิกมาหลายสัปดาห์แล้ว
วันนี้เรามาดูการใส่ลูกเล่นเพิ่มเติมในบล็อก โดยใช้ Dreamwaever บ้างดีกว่า
ถ้าพูดถึงโปรแกรมนี้ คงไม่มีใครไม่รู้จัก
เพราะเป็นโปรแกรมที่เป็นที่นิยมเป็นอย่างมาก~ในการทำเว็บ
วันนี้ เราเลยจะเสนอหัวข้อ "การทำตารางใน Blog โดยDreamweaver"
ซึ่งมีลูกเล่นและเทคนิคมากมาย
เริ่มละน้า!!!!
1.เปิดโปรแกรม และNewงานขึ้นมาใหม่
2.กดเครื่องมือรูปตาราง (Table)
3.เลือกจำนวน Rows(จำนวนแถวแนวนอน) และ Columns(จำนวนแถวแนวตั้ง) ตามต้องการ
4.เลือกความกว้าง เป็น pixels หรือ % แล้วแต่ต้องการ
5.พิมพ์ข้อความและแต่งสีตามใจชอบ
6.เลือก select ตาราง
7.กดดู code
8.copy code มาใส่ในบล็อก
ตัวอย่าง...
| TABLE~ |
~TABLE |
วันอังคารที่ 19 มิถุนายน พ.ศ. 2550
PHOTOSHOP*
20/06/50


ตัวอย่างภาพ ก่อนทำ และหลังทำ ตามลำดับ
ขั้นตอน การลบริ้วรอย และการแต่งหน้าเด็ก
1.เปิดภาพต้นฉบับที่ต้องการปรับแต่งขึ้นมา 1ภาพ
2.ทำการลบริ้วริ้วรอย โดยเลือกเครื่องมือ Healing Brush Tool
-กด Alt ค้างไว้ แล้วคลิกเลือกส่วนที่ต้องการนำไปแปะบนริ้วรอย (ควรเลือกสีที่ใกล้เคียงกัน)
-ปล่อย Alt แล้วคลิกเลือกริ้วรอยส่วนที่ต้องการลบ
-ทำจนริ้วรอยที่ต้องการลบหมดไป
3.การแต่งหน้า ให้สร้างเลเยอร์ใหม่ขึ้นมา 1เลเยอร์
4.เลือกสีแก้มเด็กที่ต้องการ (ในตัวอย่างใช้สีชมพู)
5.ทาสีลงไปที่เลเยอร์ที่สร้างใหม่ บริเวณแก้ม
6.เปลี่ยนโหมดเลเยอร์นั้น จาก Normal เป็น Soft Light
7.ปรับค่า Opacity เพื่อให้สีแก้มจางลง และเนียนกับหน้า
8.การเปลี่ยนสีตา (ดังตัวอย่างในภาพใช้สีฟ้า) ให้ใช้วิธีเดียวกันกับ การทาสีแก้ม (อย่าลืมสร้างเลเยอร์ใหม่)


ตัวอย่างภาพ ก่อนทำ และหลังทำ ตามลำดับ
ขั้นตอน การลบริ้วรอย และการแต่งหน้าเด็ก
1.เปิดภาพต้นฉบับที่ต้องการปรับแต่งขึ้นมา 1ภาพ
2.ทำการลบริ้วริ้วรอย โดยเลือกเครื่องมือ Healing Brush Tool
-กด Alt ค้างไว้ แล้วคลิกเลือกส่วนที่ต้องการนำไปแปะบนริ้วรอย (ควรเลือกสีที่ใกล้เคียงกัน)
-ปล่อย Alt แล้วคลิกเลือกริ้วรอยส่วนที่ต้องการลบ
-ทำจนริ้วรอยที่ต้องการลบหมดไป
3.การแต่งหน้า ให้สร้างเลเยอร์ใหม่ขึ้นมา 1เลเยอร์
4.เลือกสีแก้มเด็กที่ต้องการ (ในตัวอย่างใช้สีชมพู)
5.ทาสีลงไปที่เลเยอร์ที่สร้างใหม่ บริเวณแก้ม
6.เปลี่ยนโหมดเลเยอร์นั้น จาก Normal เป็น Soft Light
7.ปรับค่า Opacity เพื่อให้สีแก้มจางลง และเนียนกับหน้า
8.การเปลี่ยนสีตา (ดังตัวอย่างในภาพใช้สีฟ้า) ให้ใช้วิธีเดียวกันกับ การทาสีแก้ม (อย่าลืมสร้างเลเยอร์ใหม่)
วันอังคารที่ 12 มิถุนายน พ.ศ. 2550
graphic design~
13/06/50
ปัจจุบัน การออกแบบ graphic design ได้รับความนิยมเป็นอย่างมาก
จากที่เห็นว่า มีผู้สนใจ เข้าชมงานต่างๆที่เกี่ยวกับงานดีไซน์ อีกทั้งยังมีเว็บกราฟฟิกเกิดขึ้นมากมาย
วันนี้ ก็เลยจะขอยกตัวอย่าง ของผู้ออกแบบงานกราฟฟิกมาให้ดู
ความสวยงาม ของงานกราฟฟิกดีไซน์ ^^

ภาพนี้ออกแบบโดย : นายปิยะ เกิดปัญญา
เป็นการใช้โปรแกรม flash และ Illustrator
อันที่จริงแล้ว งานกราฟฟิกดีไซน์ มีหลายประเภท
แต่ว่าตอนนี้ที่ดูจะเป็นที่นิยมสุดก็ พวกโปรแกรมกราฟฟิก ตระกูล Adobe ทั้งหลาย
เพราะการทำงานกับโปรแกรมพวกนี้ นำไปประยุกต์ใช้ได้หลายอย่าง
ทั้งนำไปจัดองค์ประกอบเว็บไซต์ ออกแบบสิ่งพิมพ์ หรือแม้แต่ผลิตภัณฑ์ต่างๆ
วันนี้เลยจะขอแนะนำ หลักการออกแบบภาพ กราฟฟิกเล็กๆน้อยๆน้า
หลักการออกแบบกราฟฟิกที่มีผลต่อความรู้สึก
1.ความเป็นเอกภาพ
2.เส้นแต่ละรูปแบบให้ความรู้สึกแตกต่างกัน
3.การออกแบบรูปร่าง และ รูปทรง
4.ความสมดุล
5.ความชิดใกล้
6.สี
7.ตัวอักษร
...นี่เป็นแค่เบื้องต้น เล็กๆน้อยๆ ถ้าอยากอ่านอย่างละเอียด คลิกที่นี่นะ
สุดท้ายเรามีเว็บกราฟฟิกสวยๆ ที่ขอบอกว่าสวยมากๆ >w< เป็นเว็บของคนไทย ที่มีความเป็นสากล ในเว็บจะมีผลงานกราฟฟิกสวย ทั้งของมืออาชีพ และมีอสมัครเล่น ทั้งของคนไทย และต่างประเทศ (มีให้โชว์ฝีมือ โชว์ผลงานของตัวเองด้วย) นอกจากนี้ก็ยังมี เว็บบอร์ด พูดคุย ถาม แลกเปลี่ยนความเห็น และข่าวคราวอัพเดท ของวงการกราฟฟิก น่าสนใจใช่มั้ยล่า~~~~~ เข้าไปดูได้เลยที่ http://www.hardcoregraphic.com/
แล้วใครมีเรื่องราวน่าสนใจเกี่ยวกับกราฟฟิกดีไซน์อีก ก็อย่าลืมเอามาแบ่งปันกันมั่งน้า ^^~
ปัจจุบัน การออกแบบ graphic design ได้รับความนิยมเป็นอย่างมาก
จากที่เห็นว่า มีผู้สนใจ เข้าชมงานต่างๆที่เกี่ยวกับงานดีไซน์ อีกทั้งยังมีเว็บกราฟฟิกเกิดขึ้นมากมาย
วันนี้ ก็เลยจะขอยกตัวอย่าง ของผู้ออกแบบงานกราฟฟิกมาให้ดู
ความสวยงาม ของงานกราฟฟิกดีไซน์ ^^

ภาพนี้ออกแบบโดย : นายปิยะ เกิดปัญญา
เป็นการใช้โปรแกรม flash และ Illustrator
อันที่จริงแล้ว งานกราฟฟิกดีไซน์ มีหลายประเภท
แต่ว่าตอนนี้ที่ดูจะเป็นที่นิยมสุดก็ พวกโปรแกรมกราฟฟิก ตระกูล Adobe ทั้งหลาย
เพราะการทำงานกับโปรแกรมพวกนี้ นำไปประยุกต์ใช้ได้หลายอย่าง
ทั้งนำไปจัดองค์ประกอบเว็บไซต์ ออกแบบสิ่งพิมพ์ หรือแม้แต่ผลิตภัณฑ์ต่างๆ
วันนี้เลยจะขอแนะนำ หลักการออกแบบภาพ กราฟฟิกเล็กๆน้อยๆน้า
หลักการออกแบบกราฟฟิกที่มีผลต่อความรู้สึก
1.ความเป็นเอกภาพ
2.เส้นแต่ละรูปแบบให้ความรู้สึกแตกต่างกัน
3.การออกแบบรูปร่าง และ รูปทรง
4.ความสมดุล
5.ความชิดใกล้
6.สี
7.ตัวอักษร
...นี่เป็นแค่เบื้องต้น เล็กๆน้อยๆ ถ้าอยากอ่านอย่างละเอียด คลิกที่นี่นะ
สุดท้ายเรามีเว็บกราฟฟิกสวยๆ ที่ขอบอกว่าสวยมากๆ >w< เป็นเว็บของคนไทย ที่มีความเป็นสากล ในเว็บจะมีผลงานกราฟฟิกสวย ทั้งของมืออาชีพ และมีอสมัครเล่น ทั้งของคนไทย และต่างประเทศ (มีให้โชว์ฝีมือ โชว์ผลงานของตัวเองด้วย) นอกจากนี้ก็ยังมี เว็บบอร์ด พูดคุย ถาม แลกเปลี่ยนความเห็น และข่าวคราวอัพเดท ของวงการกราฟฟิก น่าสนใจใช่มั้ยล่า~~~~~ เข้าไปดูได้เลยที่ http://www.hardcoregraphic.com/
แล้วใครมีเรื่องราวน่าสนใจเกี่ยวกับกราฟฟิกดีไซน์อีก ก็อย่าลืมเอามาแบ่งปันกันมั่งน้า ^^~
วันอังคารที่ 5 มิถุนายน พ.ศ. 2550
,,Siam zone*
วันนี้
มีเว็บ เว็บนึงมาฝาก
หลายคนอาจจะเคยเข้าแล้ว
แต่บางคนก็อาจจะยังไม่เคยเข้า
ถ้าอยากรู้ว่าเว็บอะไร ก็..
Click!!

เว็บนี้ มีชื่อว่า "สยามโซน"
และมีสโลแกนสั้นๆว่า Entertainment Zone
เป็นเว็บที่รวมรวมความบันเทิงไว้มากมาย~
ทั้งเรื่อง ภาพยนตร์ เพลง ละคร เกมส์
มีข้อมูลหนังเข้าใหม่ และเรื่องย่อ
มีเนื้อเพลงใหม่ๆ ที่อัพเดทเกือบทุกวัน
และนอกจากนี้ยังมีเกมสนุกๆมาให้เล่นกันอีกด้วย >w<~ ตัวอย่าง ภาพยนตร์ และเกม ใหม่ๆ จากเว็บ สยามโซน


มีเว็บ เว็บนึงมาฝาก
หลายคนอาจจะเคยเข้าแล้ว
แต่บางคนก็อาจจะยังไม่เคยเข้า
ถ้าอยากรู้ว่าเว็บอะไร ก็..
Click!!

เว็บนี้ มีชื่อว่า "สยามโซน"
และมีสโลแกนสั้นๆว่า Entertainment Zone
เป็นเว็บที่รวมรวมความบันเทิงไว้มากมาย~
ทั้งเรื่อง ภาพยนตร์ เพลง ละคร เกมส์
มีข้อมูลหนังเข้าใหม่ และเรื่องย่อ
มีเนื้อเพลงใหม่ๆ ที่อัพเดทเกือบทุกวัน
และนอกจากนี้ยังมีเกมสนุกๆมาให้เล่นกันอีกด้วย >w<~ ตัวอย่าง ภาพยนตร์ และเกม ใหม่ๆ จากเว็บ สยามโซน


สมัครสมาชิก:
บทความ (Atom)