วันอังคารที่ 4 กันยายน พ.ศ. 2550
วันอังคารที่ 28 สิงหาคม พ.ศ. 2550
โครงงาน เศรษฐกิจพเพียง
ชื่อ : sufficiency economy (เศรษฐกิจพอเพียง)
ปัญหา :
1.เศรษฐกิจพอเพียง เป็นหลักการดำเนินชีวิตที่เป็นประโยชน์ และสำคัญ แต่คนไทยยังให้ความสำคัญน้อยกว่าที่ควร
2.เว็บไซต์ที่จัดการนำเสนอ โดยเน้นข้อมูลในเรื่องของเศรษฐกิจ ยังมีไม่มากนัก
3.การนำเสนอของเว็บเซต์เศรฐกิจพอเพียงที่มีอยู่ ไม่ดึงดูดใจ ไม่เกิดแรงจูงใจให้เกิดความสนใจ
วัตถุประสงค์ :
1.เพื่อเผยแพร่ข้อมูลเกี่ยวกับแนวทางการดำเนินชีวิตแบบหลักเศรษฐกิจพอเพียงให้คนทั่วไปได้รับรู้
2.เพื่อให้โอกาสการเข้าถึงข้อมูล เรื่องเศรษฐกิจพอเพียง มีมากขึ้น
3.สร้างเว็บไซต์ที่นำเสนอเรื่องเศรษฐกิจพอเพียง ได้อย่างน่าสนใจ
ประโยชน์ :
คนทั่วไปได้รับรู้ข้อมูลต่างๆ สามารถศึกษา เป็นแนวทางการดำเนินชีวิตได้ มีสาระข้อมูลต่างๆครบถ้วน
แต่นำเสนอแบบไม่น่าเบื่อ
ผู้รับผิดชอบ :
พิมพ์พลอย กุหลาบศรี
ชลันรัตน์ ธรรมวิเศษ
ปัญหา :
1.เศรษฐกิจพอเพียง เป็นหลักการดำเนินชีวิตที่เป็นประโยชน์ และสำคัญ แต่คนไทยยังให้ความสำคัญน้อยกว่าที่ควร
2.เว็บไซต์ที่จัดการนำเสนอ โดยเน้นข้อมูลในเรื่องของเศรษฐกิจ ยังมีไม่มากนัก
3.การนำเสนอของเว็บเซต์เศรฐกิจพอเพียงที่มีอยู่ ไม่ดึงดูดใจ ไม่เกิดแรงจูงใจให้เกิดความสนใจ
วัตถุประสงค์ :
1.เพื่อเผยแพร่ข้อมูลเกี่ยวกับแนวทางการดำเนินชีวิตแบบหลักเศรษฐกิจพอเพียงให้คนทั่วไปได้รับรู้
2.เพื่อให้โอกาสการเข้าถึงข้อมูล เรื่องเศรษฐกิจพอเพียง มีมากขึ้น
3.สร้างเว็บไซต์ที่นำเสนอเรื่องเศรษฐกิจพอเพียง ได้อย่างน่าสนใจ
ประโยชน์ :
คนทั่วไปได้รับรู้ข้อมูลต่างๆ สามารถศึกษา เป็นแนวทางการดำเนินชีวิตได้ มีสาระข้อมูลต่างๆครบถ้วน
แต่นำเสนอแบบไม่น่าเบื่อ
ผู้รับผิดชอบ :
พิมพ์พลอย กุหลาบศรี
ชลันรัตน์ ธรรมวิเศษ
วันอังคารที่ 21 สิงหาคม พ.ศ. 2550
=*CSS*=
วันนี้มีเรื่องใหม่จาก Dreamweaverแล้ว!
เป็นเรื่องของ CSS
อ่ะ..งงล่ะสิว่าคืออะไร =3=
ก่อนอื่นก็ขอก็อปข้อความมาจากเว็บๆนึง
เพื่อความสะดวกแล้วเข้าใจทั่วกันน้า
"ก่อนอื่นมาแยกกันก่อนว่า แม้เราจะบอกว่า เขียนเว็บ ออกแบบเว็บด้วย css อย่างไรก็ตาม แต่แท้จริงแล้ว หาใช่ css อย่างเดียวไม่ เพราะ css เป็นเพียงแค่ตัวสร้างสีสัน ความสวยงาม จัดการเลย์เอ้าท์ ซึ่งเราต้องเขียนควบคู่ไปกับ [x]html
CSS นั้น เป็นส่วนของการจัดการรูปแบบของโครงสร้างของข้อมูลหรือเรียกง่ายๆ ว่า เป็นส่วนของการออกแบบเลย์เอ้าท์หน้าเว็บนั่นเอง"
ทีนี้ก็น่าจะเข้าใจกันแล้วน้า
ขอบคุณเครดิตจาก http://www.thaicss.com/
+ + +
ทีนี้ เรามาดูวิธีการสร้างกันเลยดีก่า
1.ขั้นแรก ให้คลิกนิวงานขึ้นมาใหม่
2.ต่อไปก็เลือกแท็บเมนู ตรงคำว่า Window>CSS Styles หรือ Shift+F11
3.สังเกตที่ด้านบนข้างขวาของโปรแกรม จะมีเครื่องมือจัดการCSSขึ้นมา
4.ให้เลือก New Style ขึ้นใหม่ โดยกดปุ่มที่มีเครื่องหมายบวก

5.เสร็จแล้วก็กำหนดค่าตามใจชอบ โดยการกำหนดค่าก็จะมีทั้ง
-กำหนดฟอนต์
-สีฟอนต์
-แบคกราวด์ฟอนต์
-กำหนดขอบ/กรอบ
และยังมีลูกเล่นอื่นๆอีกมากมาย
ซึ่งต้องลองเล่นไปเรื่อยๆ แล้วก็จะรู้ว่า
เราสามารถปรับStyleได้หลากหลายมาก..
ตอนนี้หมดคาบแล้ว
เอาไว้ครั้งหน้า เราจะมาอัพ
เรื่องรายละเอียดการกำหนด Style กับ สรุปข้อดี-ข้อเสียของ CSS กัน~
เป็นเรื่องของ CSS
อ่ะ..งงล่ะสิว่าคืออะไร =3=
ก่อนอื่นก็ขอก็อปข้อความมาจากเว็บๆนึง
เพื่อความสะดวกแล้วเข้าใจทั่วกันน้า
"ก่อนอื่นมาแยกกันก่อนว่า แม้เราจะบอกว่า เขียนเว็บ ออกแบบเว็บด้วย css อย่างไรก็ตาม แต่แท้จริงแล้ว หาใช่ css อย่างเดียวไม่ เพราะ css เป็นเพียงแค่ตัวสร้างสีสัน ความสวยงาม จัดการเลย์เอ้าท์ ซึ่งเราต้องเขียนควบคู่ไปกับ [x]html
CSS นั้น เป็นส่วนของการจัดการรูปแบบของโครงสร้างของข้อมูลหรือเรียกง่ายๆ ว่า เป็นส่วนของการออกแบบเลย์เอ้าท์หน้าเว็บนั่นเอง"
ทีนี้ก็น่าจะเข้าใจกันแล้วน้า
ขอบคุณเครดิตจาก http://www.thaicss.com/
+ + +
ทีนี้ เรามาดูวิธีการสร้างกันเลยดีก่า
1.ขั้นแรก ให้คลิกนิวงานขึ้นมาใหม่
2.ต่อไปก็เลือกแท็บเมนู ตรงคำว่า Window>CSS Styles หรือ Shift+F11
3.สังเกตที่ด้านบนข้างขวาของโปรแกรม จะมีเครื่องมือจัดการCSSขึ้นมา
4.ให้เลือก New Style ขึ้นใหม่ โดยกดปุ่มที่มีเครื่องหมายบวก

5.เสร็จแล้วก็กำหนดค่าตามใจชอบ โดยการกำหนดค่าก็จะมีทั้ง
-กำหนดฟอนต์
-สีฟอนต์
-แบคกราวด์ฟอนต์
-กำหนดขอบ/กรอบ
และยังมีลูกเล่นอื่นๆอีกมากมาย
ซึ่งต้องลองเล่นไปเรื่อยๆ แล้วก็จะรู้ว่า
เราสามารถปรับStyleได้หลากหลายมาก..
ตอนนี้หมดคาบแล้ว
เอาไว้ครั้งหน้า เราจะมาอัพ
เรื่องรายละเอียดการกำหนด Style กับ สรุปข้อดี-ข้อเสียของ CSS กัน~
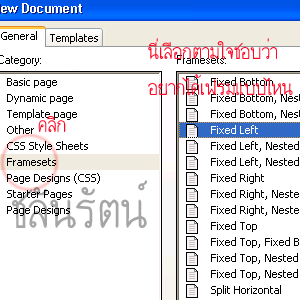
FRAME~เฟรม☺ <ตอนที่2 : มาสร้างเฟรมกันเถอะ!!>
1.คลิกสร้างงานใหม่
3.ตั้งชื่อเฟรม
6.ครอบแถบดำที่ตัวอักษร แล้วแล้วสร้างลิงค์ไปยังที่ต้องการ
วันอังคารที่ 14 สิงหาคม พ.ศ. 2550
FRAME~เฟรม☺ <ตอนที่1 : ข้อคิดเห็นเกี่ยวกับเฟรม>
15/08/50
มาแล้วๆ =3=
วันนี้อาจารย์สอนเรื่องเฟรม..
แต่ก่อนที่เราจะเอาวิธีการสร้างเฟรมและเรื่องราวของเฟรม
มาเขียนลงบล็อก
อาจารย์ให้ตอบคำถาม 3 ข้อก่อนนนนน!
1.ได้ยินคำว่า'เฟรม' ครั้งแรก นึกถึงอะไร??
>>ก็นึกถึงเรื่องของเว็บไซต์ การจัดวางpage แบ่งกรอบ แบ่งส่วนต่างๆในหน้าเว็บ
2.วิเคราะห์ข้อดี ข้อเสียของการใช้เฟรม
>>สะดวกดี สามารถจัดการแบ่งส่วนของเว็บได้ สะดวกต่อการทำเว็บไซต์และจัดการข้อมูล
เช่นการแบ่งส่วนในการล็อกอิน กับส่วนเนื้อหาในหน้าเว็บ
>>ข้อเสีย.. = =? นึกไม่ค่อยออกนะ แต่คงประมาณว่า ถ้าเราแบ่งเฟรมไม่เหมาะสม
หรือแบ่งเยอะไปก็อาจะทำให้ดูยุ่งยาก ซับซ้อน งงๆ โหลดช้า แล้วก็ทำให้ดูเน่า รก น่าเกลียด ไม่สวย = =;
3.ถ้านักเรียนเป็นนักออกแบบเว็บไซต์ จะใช้เฟรมในการสร้างเว็บหรือไม่ เพราะเหตุใด
>>ใช้ เพราะว่ามันสะดวกกว่า อย่างเวลาเราจะแบ่งเฟรมระหว่างเมนู กับเนื้อหา ถ้าใช้เฟรมเราก็สามารถ
ทำให้เมนูอยู่เหมือนเดิม ไม่ต้องโหลดใหม่ทุกpage ให้เปลี่ยนpageแค่ส่วนเนื้อหาพอ
ตอบคำถามครบแล้ว
เราจะไปเรียนรู้การสร้างเฟรมจาก Dreamweaver กันตอนต่อไปเลย!! >w<
มาแล้วๆ =3=
วันนี้อาจารย์สอนเรื่องเฟรม..
แต่ก่อนที่เราจะเอาวิธีการสร้างเฟรมและเรื่องราวของเฟรม
มาเขียนลงบล็อก
อาจารย์ให้ตอบคำถาม 3 ข้อก่อนนนนน!
1.ได้ยินคำว่า'เฟรม' ครั้งแรก นึกถึงอะไร??
>>ก็นึกถึงเรื่องของเว็บไซต์ การจัดวางpage แบ่งกรอบ แบ่งส่วนต่างๆในหน้าเว็บ
2.วิเคราะห์ข้อดี ข้อเสียของการใช้เฟรม
>>สะดวกดี สามารถจัดการแบ่งส่วนของเว็บได้ สะดวกต่อการทำเว็บไซต์และจัดการข้อมูล
เช่นการแบ่งส่วนในการล็อกอิน กับส่วนเนื้อหาในหน้าเว็บ
>>ข้อเสีย.. = =? นึกไม่ค่อยออกนะ แต่คงประมาณว่า ถ้าเราแบ่งเฟรมไม่เหมาะสม
หรือแบ่งเยอะไปก็อาจะทำให้ดูยุ่งยาก ซับซ้อน งงๆ โหลดช้า แล้วก็ทำให้ดูเน่า รก น่าเกลียด ไม่สวย = =;
3.ถ้านักเรียนเป็นนักออกแบบเว็บไซต์ จะใช้เฟรมในการสร้างเว็บหรือไม่ เพราะเหตุใด
>>ใช้ เพราะว่ามันสะดวกกว่า อย่างเวลาเราจะแบ่งเฟรมระหว่างเมนู กับเนื้อหา ถ้าใช้เฟรมเราก็สามารถ
ทำให้เมนูอยู่เหมือนเดิม ไม่ต้องโหลดใหม่ทุกpage ให้เปลี่ยนpageแค่ส่วนเนื้อหาพอ
ตอบคำถามครบแล้ว
เราจะไปเรียนรู้การสร้างเฟรมจาก Dreamweaver กันตอนต่อไปเลย!! >w<
สมัครสมาชิก:
บทความ (Atom)